2020. 7. 5. 16:37ㆍRails 5 on aws c9
N2. Materialize 적용하기
https://www.tutorialspoint.com/materialize/materialize_grids.htm에 구버전이지만 참고 가능한 코드들이 있다.
홈페이지의 getting-statred에 Ruby부분을 보자

See here를 클릭하고 들어가서 시키는대로 하자

1) gemfile 수정
source 'https://rubygems.org'
git_source(:github) do |repo_name|
repo_name = "#{repo_name}/#{repo_name}" unless repo_name.include?("/")
"https://github.com/#{repo_name}.git"
end
...
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
**gem 'materialize-sass', '~> 1.0.0'**
# Use Uglifier as compressor for JavaScript assets
...
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]그리고 콘솔에 bundle을 입력해주자.
ubuntu:~/environment/noar (master) $ bundle
The dependency tzinfo-data (>= 0) will be unused by any of the platforms Bundler is installing for. Bundler is installing for ruby but the dependency is only for x86-mingw32, x86-mswin32, x64-mingw32, java. To add those platforms to the bundle, run `bundle lock --add-platform x86-mingw32 x86-mswin32 x64-mingw32 java`.
Fetching gem metadata from https://rubygems.org/............
Fetching gem metadata from https://rubygems.org/.
Resolving dependencies...
Using rake 13.0.1
...
Using listen 3.0.8
Fetching materialize-sass 1.0.0
Installing materialize-sass 1.0.0
...
Bundle complete! 16 Gemfile dependencies, 64 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.그리고 적용을 위해
app/assets/stylesheets/application.css 에
*= require 'materialize' 를 추가해주자.

js도 수정
//= require turbolinks → //= require materialize-sprockets
(turbolinks 는 rails프로잭트의 속도를 올려주는것이지만, 학습에 방해가 되기 때문에 삭제)

이 상태에서 서버를 종료하고 다시 실행하면 다음과 같이 바뀐다. (폰트랑 사이즈가 조금 바뀐걸 알 수 있다)

application.html.erb수정
추가
<!DOCTYPE html>
<html>
<head>
<title>Noar</title>
<%= csrf_meta_tags %>
**<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">**
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
**<meta name="viewport" content="width=device-width, initial-scale=1.0"/>**
</head>
<body>
<%= yield %>
</body>
</html>viewport는 모바일로 접근을 하게되면 안드로이드 ios 폰에서 디바이스의 width를 이 전체 웹페이지의 width에 맞춰준다. 그리고 배수를 1배수로 설정해준다.
이 코드가 없으면, PC화면이 아주 작게 압축되는것처럼 보인다.
이제 상단 메뉴에 쓰일걸 추가해보자
https://materializecss.com/navbar.html 에서 코드를 복사해서 붙여넣기 해주자

<!DOCTYPE html>
<html>
<head>
<title>Noar</title>
<%= csrf_meta_tags %>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo">Logo</a>
<a href="#" data-target="mobile-demo" class="sidenav-trigger"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">Javascript</a></li>
<li><a href="mobile.html">Mobile</a></li>
</ul>
</div>
</nav>
<ul class="sidenav" id="mobile-demo">
<li><a href="sass.html">Sass</a></li>
<li><a href="badges.html">Components</a></li>
<li><a href="collapsible.html">Javascript</a></li>
<li><a href="mobile.html">Mobile</a></li>
</ul>
<%= yield %>
</body>
</html>잘 되지만 몇몇 기능이 구현이 안되어있다 이를 고쳐보자(왼쪽 상단의 햄버거(삼지창?)가 작동을 안한다거나)


공식 홈에 따르면 다음과같이 초기화하라고 되어있다.

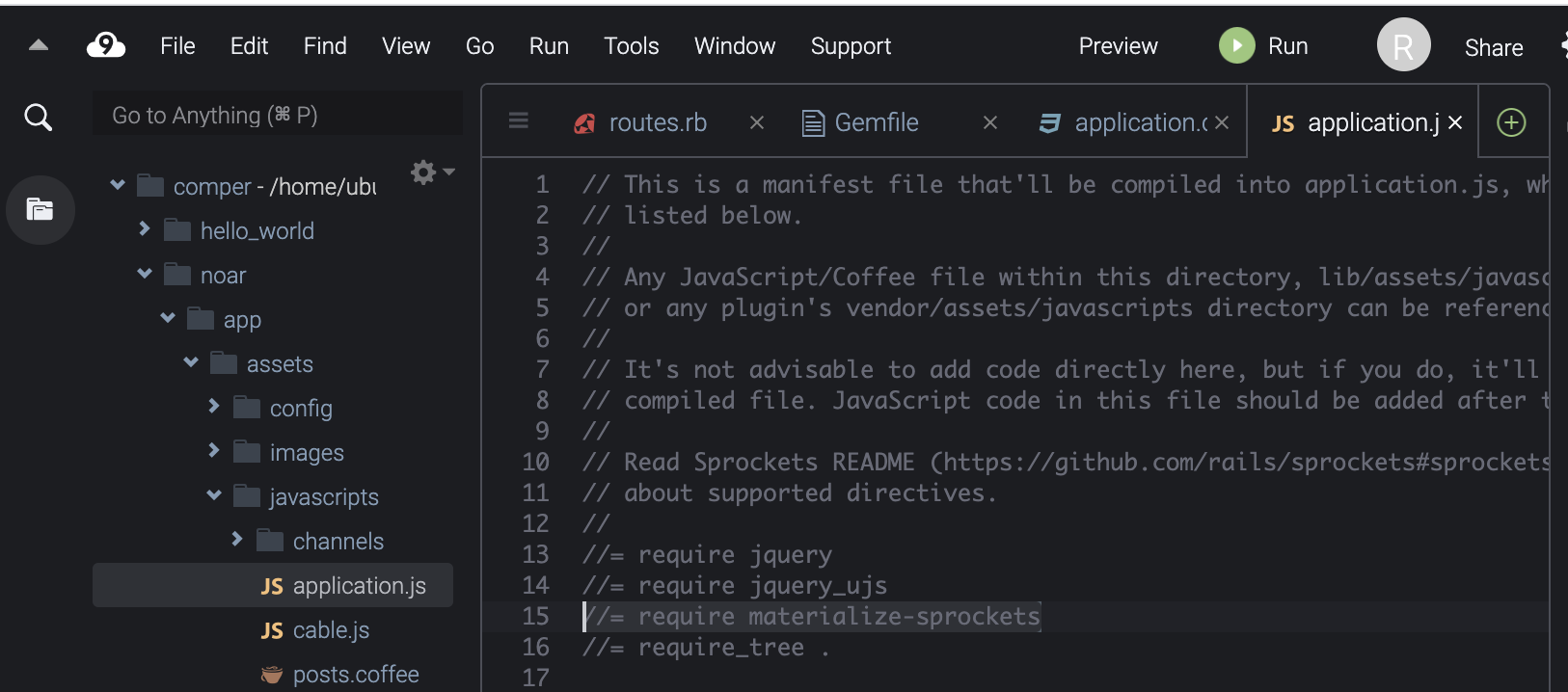
app/assets/javascripts/application.js 코드에 해당 코드 붙여넣기
// This is a manifest file that'll be compiled into application.js, which will include all the files
// listed below.
//
// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts,
// or any plugin's vendor/assets/javascripts directory can be referenced here using a relative path.
//
// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the
// compiled file. JavaScript code in this file should be added after the last require_* statement.
//
// Read Sprockets README (https://github.com/rails/sprockets#sprockets-directives) for details
// about supported directives.
//
//= require jquery
//= require jquery_ujs
//= require materialize-sprockets
//= require_tree .
$(document).ready(function(){
$('.sidenav').sidenav();
});잘 작동한다.

이제 메뉴를 수정하려면 레이아웃에 가서 수정해주면 된다.
<!DOCTYPE html>
<html>
<head>
<title>Noar</title>
<%= csrf_meta_tags %>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<nav>
<div class="nav-wrapper">
<a href="/" class="brand-logo">NoAR</a>
<a href="#" data-target="mobile-demo" class="sidenav-trigger"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="/posts">Posts</a></li>
<li><a href="#">Sign in</a></li>
<li><a href="#">Sign up</a></li>
</ul>
</div>
</nav>
<ul class="sidenav" id="mobile-demo">
<li><a href="/posts">Posts</a></li>
<li><a href="#">Sign in</a></li>
<li><a href="#">Sign up</a></li>
</ul>
<%= yield %>
</body>
</html>'Rails 5 on aws c9' 카테고리의 다른 글
| N4. model relation (0) | 2020.07.05 |
|---|---|
| N3. Devise 적용하기 (0) | 2020.07.05 |
| N1. NoAR 만들기 - post 컨트롤러 생성 (0) | 2020.07.05 |
| 부록. Rails 에서 자주 쓰는 내용 (0) | 2020.06.30 |
| 18. 인증된 회원만 접근 가능하도록 만들기 (0) | 2020.06.30 |